“网页浏览器(web browser),常被简称为浏览器,是一种用于检索并展示万维网信息资源的应用程序。
常见的浏览器
浏览器是网页运行的平台,常见的浏览器有谷歌(Chrome)、Safari、火狐(Firefox)、IE、Edge、Opera等。如下图所示:
我们重点需要学习的是 Chrome 浏览器。
浏览器的市场占有份额
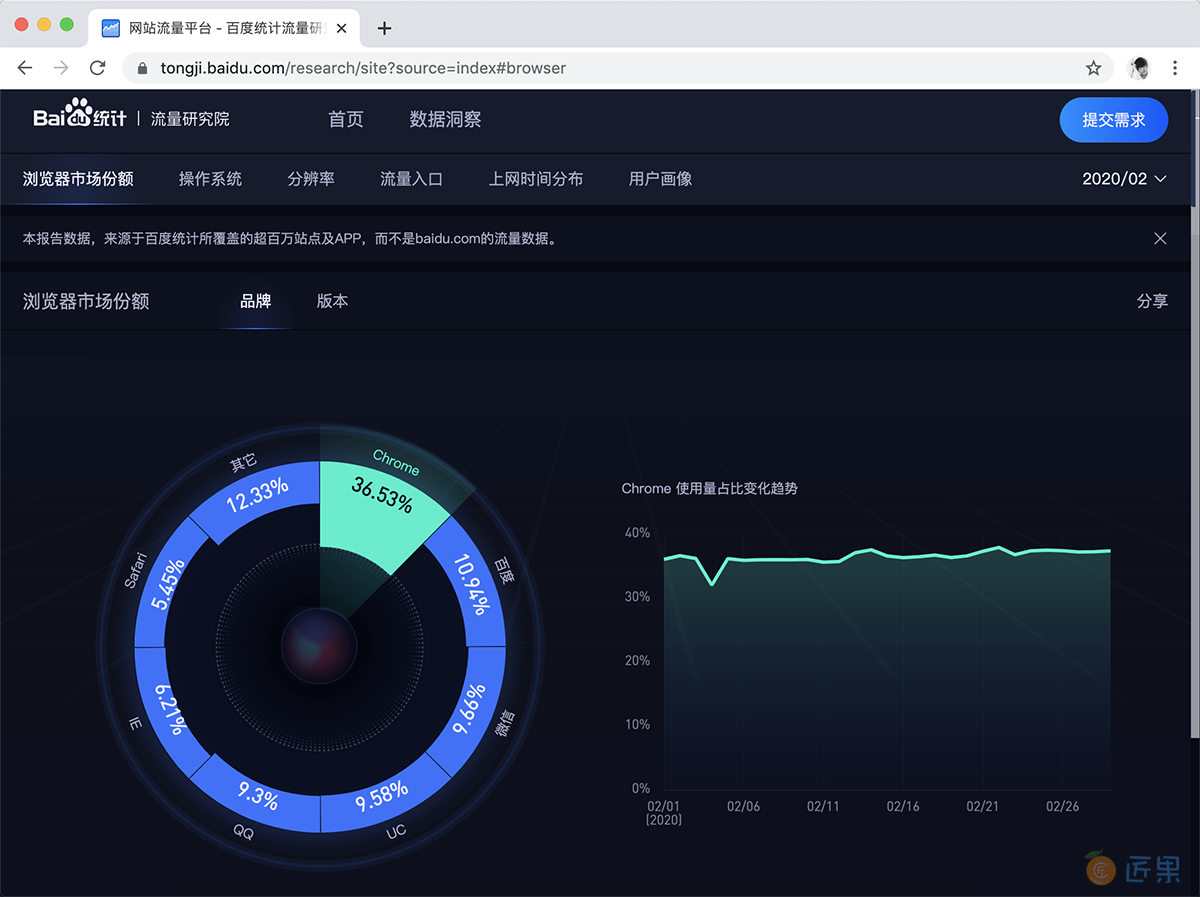
浏览器的市场占有份额:https://tongji.baidu.com/research/site?source=index#browser
上面这张图的统计时间是2020年2月。
浏览器的组成
浏览器分成两部分:
- 1、渲染引擎(即:浏览器内核)
- 2、JS 引擎
1、渲染引擎(浏览器内核)
浏览器所采用的「渲染引擎」也称之为「浏览器内核」,用来解析 HTML与CSS。渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
渲染引擎是浏览器兼容性问题出现的根本原因。
渲染引擎的英文叫做 Rendering Engine。通俗来说,它的作用就是:读取网页内容,计算网页的显示方式并显示在页面上。
常见浏览器的内核如下:
| 浏览器 | 内核 |
| :-------------: | :-------: |
| Chrome | Blink |
| 欧鹏 | Blink |
| 360安全浏览器 | Blink |
| 360极速浏览器 | Blink |
| Safari | Webkit |
| Firefox 火狐 | Gecko |
| IE | Trident |
备注:360的浏览器,以前使用的IE浏览器的Trident内核,但是现在已经改为使用 Chrome 浏览器的 Blink内核。
另外,移动端的浏览器内核是什么?大家可以自行查阅资料。
2、JS 引擎
也称为 JS 解释器。 用来解析网页中的JavaScript代码,对其处理后再运行。
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时会逐行解释每一句源码(转换为机器语言),然后由计算机去执行。所以 JavaScript 语言归为脚本语言,会逐行解释执行。
常见浏览器的 JS 引擎如下:
| 浏览器 | JS 引擎 |
|---|---|
| Chrome / 欧鹏 | V8 |
| Safari | Nitro |
| Firefox 火狐 | SpiderMonkey(1.0-3.0)/ TraceMonkey(3.5-3.6)/ JaegerMonkey(4.0-) |
| Opera | Linear A(4.0-6.1)/ Linear B(7.0-9.2)/ Futhark(9.5-10.2)/ Carakan(10.5-) |
| IE | Trident |
参考链接:
浏览器工作原理
这一小段有些深入,小白可以暂时跳过,以后再来看。
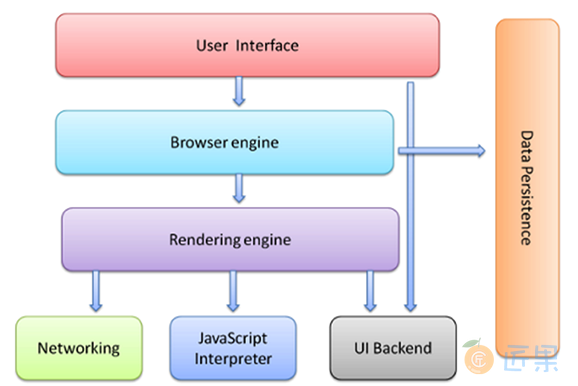
- User Interface 用户界面,我们所看到的浏览器。
- Browser engine 浏览器引擎,用来查询和操作渲染引擎。
- Rendering engine 用来显示请求的内容,负责解析HTML、CSS。
- Networking 网络,负责发送网络请求。
- JavaScript Interpreter(解析者) JavaScript解析器,负责执行JavaScript的代码。
- UI Backend UI后端,用来绘制类似组合框和弹出窗口。
- Data Persistence(持久化) 数据持久化,数据存储 cookie、HTML5中的sessionStorage。