我们有两个运行应用程序的进程 – 主进程和渲染器进程。
由于渲染器进程是在我们的浏览器窗口中执行的进程,因此我们可以使用Chrome Devtools进行调试。 要打开DevTools,请使用快捷键“Ctrl + Shift + I”或键。 你可以here查看如何使用devtools。
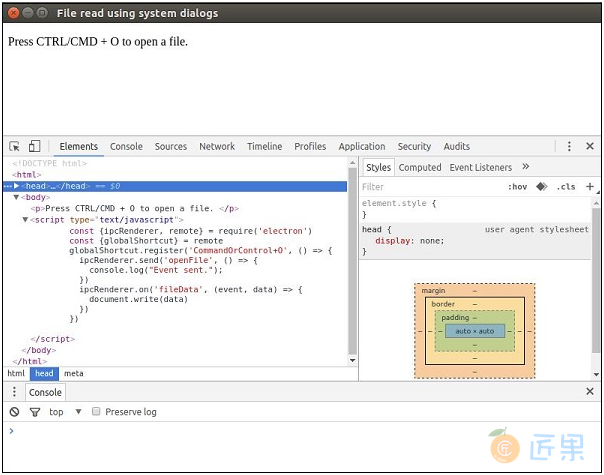
当您打开DevTools时,您的应用程序将如下面的屏幕截图所示:
调试主进程
Electron浏览器窗口中的DevTools只能调试在该窗口中执行的JavaScript(即网页)。 要调试在主进程中执行的JavaScript,您需要使用外部调试器并使用 –debug 或 –debug-brk 开关启动Electron。
Electron将侦听指定端口上的V8调试器协议消息; 外部调试器需要在此端口上连接。 默认端口为5858。
使用以下内容运行您的应用:
$ electron --debug = 5858 ./main.js
现在您需要一个支持V8调试器协议的调试器。 您可以使用VSCode或节点检查器来实现此目的。 例如,让我们按照这些步骤为此目的设置VSCode。 请按照以下步骤进行设置:
下载并安装 VSCode 。 在VSCode中打开您的Electron项目。使用以下配置添加文件 .vscode/launch.json :
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}
Note – 对于Windows,对runtimeExecutable 使用
“${workspaceRoot}/node_modules/.bin/electron.cmd”。
在main.js 设置一些断点,然后在Debug View中开始调试。 当你点击断点时,屏幕看起来像这样:
VSCode调试器非常强大,可以帮助您快速纠正错误。 您还可以使用其他选项,例如 node-inspector 来调试Electron应用程序。
下一节:打包和分发应用程序是桌面应用程序开发过程中不可或缺的一部分。 由于Electron是一个跨平台的桌面应用程序开发框架,所有平台的应用程序的打包和分发也应该是一种无缝的体验。