Electron应用程序的用户界面使用HTML,CSS和JS构建。 因此,我们也可以利用所有可用的工具进行前端Web开发。 您可以使用Angular,Backbone,React,Bootstrap和Foundation等工具来构建应用程序。
您可以使用Bower来管理这些前端依赖项。 安装 Bower(Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。):
$ npm install -g bower
现在,您可以使用bower获取所有可用的JS和CSS框架,库,插件等。 例如,要获取最新稳定版本的bootstrap,请输入以下命令:
$ bower install bootstrap
这将下载bower_components bootstrap。 现在,您可以在HTML中引用此库。 让我们使用这些库创建一个简单的页面。现在让我们使用npm命令安装jQuery:
$ npm install --save jquery
此外,我们的view.js文件中将required 要这样做。 我们已经有一个main.js设置如下:
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
打开index.html 文件并在其中输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>
创建view.js 并在其中输入单击计数器逻辑:
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})
使用以下命令运行应用程序:
$ electron ./main.js
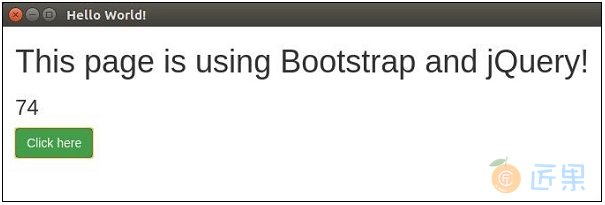
以上命令将生成输出,如以下屏幕截图所示:
您可以像构建网站一样构建原生应用程序。 如果您不希望将用户限制在确切的窗口大小,则可以利用响应式设计并允许用户以灵活的方式使用您的应用程序。
下一节:文件处理是构建桌面应用程序的一个非常重要的部分。 几乎所有桌面应用程序都与文件交互。我们将在我们的应用程序中创建一个表单,该表单将作为输入,名称和Electron邮件地址。 此表单将保存到文件中,并将创建一个列表,将其显示为输出。