前面我们看到了循环强引用是在两个类实例属性互相保持对方的强引用时产生的,还知道了如何用弱引用和无主引用来打破这些循环强引用。
循环强引用还会发生在当你将一个闭包赋值给类实例的某个属性,并且这个闭包体中又使用了这个类实例时。这个闭包体中可能访问了实例的某个属性,例如 self.someProperty,或者闭包中调用了实例的某个方法,例如 self.someMethod()。这两种情况都导致了闭包“捕获”self,从而产生了循环强引用。
循环强引用的产生,是因为闭包和类相似,都是引用类型。当你把一个闭包赋值给某个属性时,你是将这个闭包的引用赋值给了属性。实质上,这跟之前的问题是一样的——两个强引用让彼此一直有效。但是,和两个类实例不同,这次一个是类实例,另一个是闭包。
Swift 提供了一种优雅的方法来解决这个问题,称之为 闭包捕获列表(closure capture list)。同样的,在学习如何用闭包捕获列表打破循环强引用之前,先来了解一下这里的循环强引用是如何产生的,这对我们很有帮助。
下面的例子为你展示了当一个闭包引用了 self 后是如何产生一个循环强引用的。例子中定义了一个叫 HTMLElement 的类,用一种简单的模型表示 HTML 文档中的一个单独的元素:
class HTMLElement {
let name: String
let text: String?
lazy var asHTML: () -> String = {
if let text = self.text {
return "<\(self.name)>\(text)</\(self.name)>"
} else {
return "<\(self.name) />"
}
}
init(name: String, text: String? = nil) {
self.name = name
self.text = text
}
deinit {
print("\(name) is being deinitialized")
}
}
HTMLElement 类定义了一个 name 属性来表示这个元素的名称,例如代表头部元素的 "h1",代表段落的 "p",或者代表换行的 "br"。HTMLElement 还定义了一个可选属性 text,用来设置 HTML 元素呈现的文本。
除了上面的两个属性,HTMLElement 还定义了一个 lazy 属性 asHTML。这个属性引用了一个将 name 和 text 组合成 HTML 字符串片段的闭包。该属性是 Void -> String 类型,或者可以理解为“一个没有参数,返回 String 的函数”。
默认情况下,闭包赋值给了 asHTML 属性,这个闭包返回一个代表 HTML 标签的字符串。如果 text 值存在,该标签就包含可选值 text;如果 text 不存在,该标签就不包含文本。对于段落元素,根据 text 是 "some text" 还是 nil,闭包会返回 "some text" 或者 ""。
可以像实例方法那样去命名、使用 asHTML 属性。然而,由于 asHTML 是闭包而不是实例方法,如果你想改变特定 HTML 元素的处理方式的话,可以用自定义的闭包来取代默认值。
例如,可以将一个闭包赋值给 asHTML 属性,这个闭包能在 text 属性是 nil 时使用默认文本,这是为了避免返回一个空的 HTML 标签:
let heading = HTMLElement(name: "h1")
let defaultText = "some default text"
heading.asHTML = {
return "<\(heading.name)>\(heading.text ?? defaultText)</\(heading.name)>"
}
print(heading.asHTML())
// 打印“<h1>some default text</h1>”
注意
asHTML声明为lazy属性,因为只有当元素确实需要被处理为 HTML 输出的字符串时,才需要使用asHTML。也就是说,在默认的闭包中可以使用self,因为只有当初始化完成以及self确实存在后,才能访问lazy属性。
HTMLElement 类只提供了一个构造器,通过 name 和 text(如果有的话)参数来初始化一个新元素。该类也定义了一个析构器,当 HTMLElement 实例被销毁时,打印一条消息。
下面的代码展示了如何用 HTMLElement 类创建实例并打印消息:
var paragraph: HTMLElement? = HTMLElement(name: "p", text: "hello, world")
print(paragraph!.asHTML())
// 打印“<p>hello, world</p>”
注意
上面的
paragraph变量定义为可选类型的HTMLElement,因此我们可以赋值nil给它来演示循环强引用。
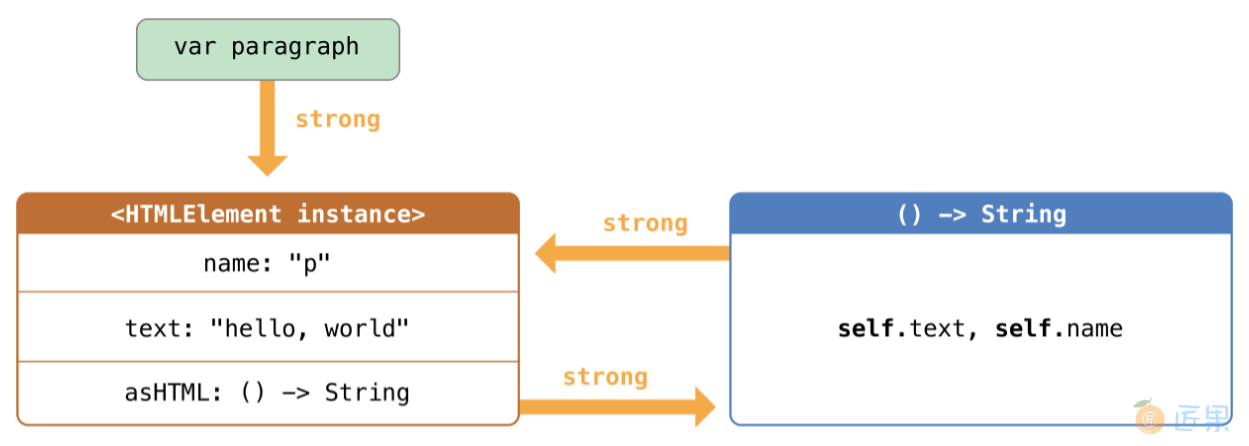
不幸的是,上面写的 HTMLElement 类产生了类实例和作为 asHTML 默认值的闭包之间的循环强引用。循环强引用如下图所示:
实例的 asHTML 属性持有闭包的强引用。但是,闭包在其闭包体内使用了 self(引用了 self.name 和 self.text),因此闭包捕获了 self,这意味着闭包又反过来持有了 HTMLElement 实例的强引用。这样两个对象就产生了循环强引用。(更多关于闭包捕获值的信息,请参考 8.4. 值捕获 )。
注意
虽然闭包多次使用了
self,它只捕获HTMLElement实例的一个强引用。
如果设置 paragraph 变量为 nil,打破它持有的 HTMLElement 实例的强引用,HTMLElement 实例和它的闭包都不会被销毁,也是因为循环强引用:
paragraph = nil
注意,HTMLElement 的析构器中的消息并没有被打印,证明了 HTMLElement 实例并没有被销毁。