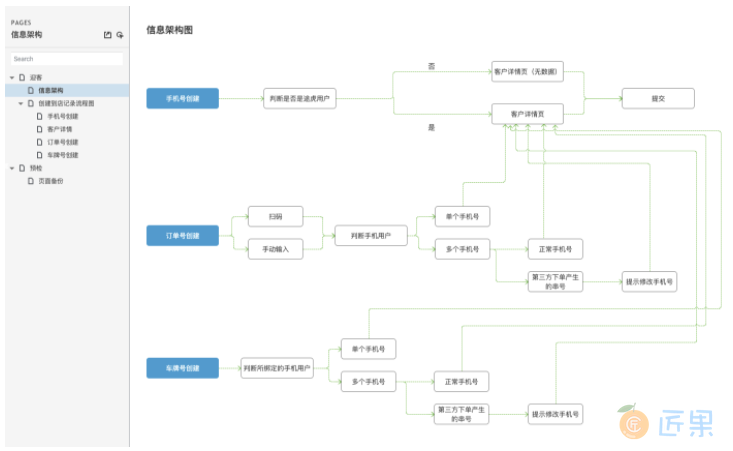
案例:迎客
字体
font-family: "Chinese Quote", -apple-system, BlinkMacSystemFont, "Segoe UI", "PingFang SC",
"Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif,
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";Copy to clipboardErrorCopied
| 类型 | 字号 | 行高 | 字重 | 描述 | 适用范围 |
|---|---|---|---|---|---|
| T1 | 12 | 20 | Regular 400 | Caption | 辅助文本 |
| T2 | 14 | 22 | Regular 400 | Body | 正文 |
| T3 | 16 | 24 | Regular 400 | Title | 视图信息、数据图表卡片标题、左侧导航菜单 |
| T4 | 20 | 28 | Regular 400 | H3 | 页面标题 |
| T5 | 30 | 38 | Semibold 600 | H2 | 视图信息、数据图表重点信息文本 |
| T6 | 46 | 54 | Semibold 600 | H1 | 运营标题 |
数字化体验
数字化体验更加关注以人为本的互动,根据个人行为、偏好和情感,再集成包括语音压力分析、微表情探测工具等一系列人工智能技术所打造出的人感体验平台成为未来的发展趋势。
无声设计
自然,无需思考,符合角色个性
快手的宿华曾经说:“让产品自然生长,不要去碰用户,不要去打扰他们,让他们自然地形成一种互动关系。” 这个说法有点玄,但是很真实。 作为静态的产品,其实是没有机会说服用户的。所有让用户思考、琢磨一下的产品,其实都是给自己抬高门槛,降低转化率。 一个产品要做到的就是迎合用户潜意识下的选择。
不必要的需要用户思考的,打断用户心流的操作点,都是噪音
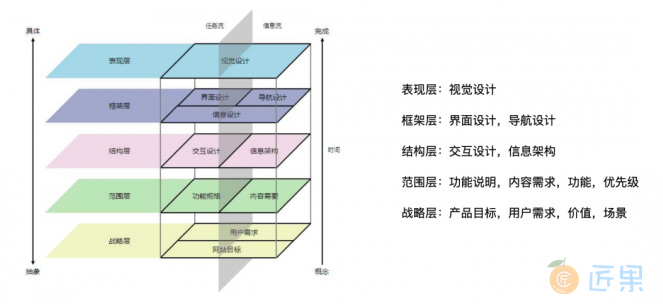
用户体验五要素
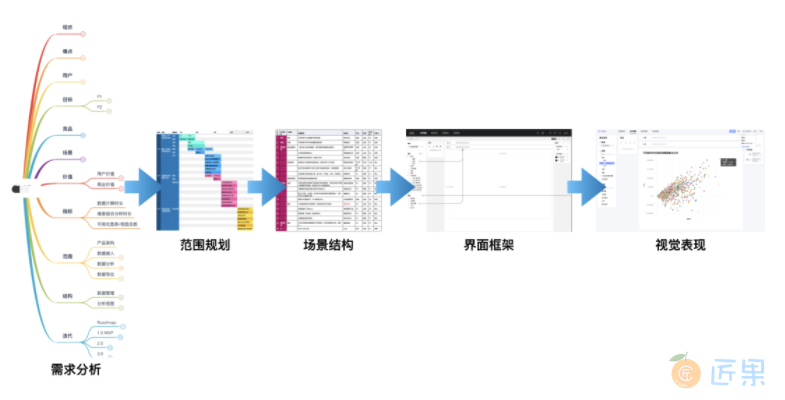
从抽象到具体分战略层、范围层、结构层、框架层、表现层五个部分,任何产品设计问题,不限于需求分析、用户调研、原型和视觉设计、文档撰写、项目管理等问题都可以参照经典的用户体验五要素结构按先后次序依次梳理分析。
比如一个常见的需求梳理过程,先从需求分析开始梳理现状、用户、目标、价值等战略层的问题,然后梳理产品架构、场景功能、迭代范围,接着才是信息架构和交互设计,最后才是界面导航原型设计以及视觉设计。前置的战略层和范围层问题如果没梳理清楚,后面的结构层、信息层、表现层也就是交互原型视觉,做得越多可能就错得越多,这也是为什么前期梳理产品定义明确场景、价值、目标尤其重要的原因所在。
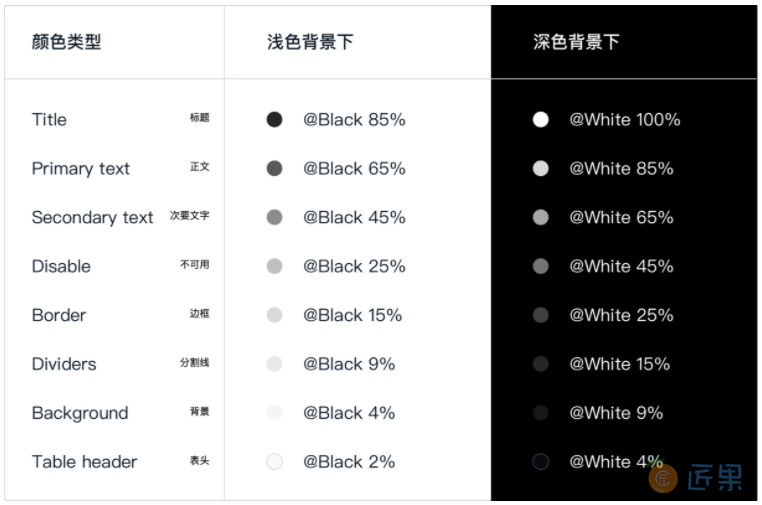
颜色模型
我们看到的图像数据是以二维的形式展现的,这些图片有的是缤纷多彩、富有表现力的彩色图片,也有的是表现得沉郁顿挫的黑白风格,甚至有的图片只有纯黑和纯白两种颜色。诸如此类,都是图片的不同表现形式。
彩色图像
两种最为常用的颜色模型,分别是 RGB 颜色模型和 HSV 颜色模型。RGB 颜色模型是在几何形态上呈现立方体结构,与硬件实现关联紧密。HSV 颜色模型在几何形态上呈现椎体结构,更偏向于视觉上直观的感觉。
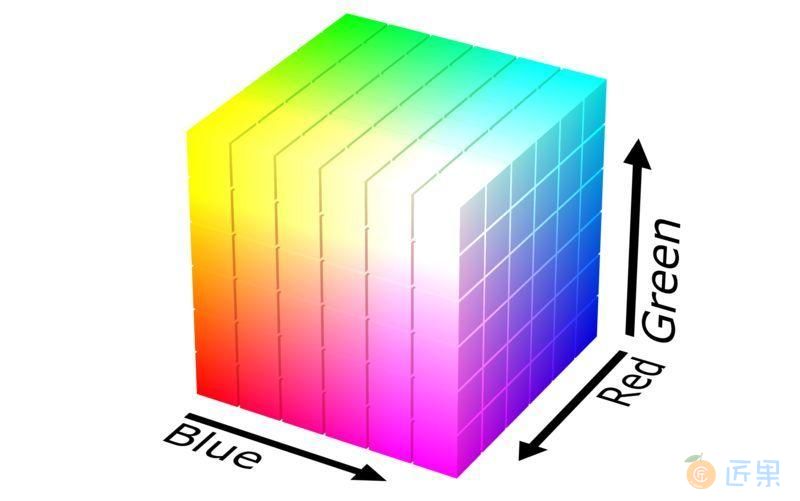
RGB 颜色模型
RGB 颜色模型应该是我们在平时生活中接触最多的一种颜色模型,也就是我们通常说的红、绿、蓝三原色模型。
RGB 颜色模型是将红、绿、蓝 3 种不同颜色,根据亮度配比的不同进行混合,从而表现出不同的颜色。由于在实现上使用了 3 种颜色的定量配比,因此该模型也被称为加色混色模型。通过 3 种最基本颜色的混合叠加来表现出任意的一种颜色的方法,特别适用于显示器等主动发光的显示设备。
值得一提的是,RGB 颜色的展现依赖于设备的颜色空间,不同设备对 RGB 颜色值的检测不尽相同,表现出来的结果也存在差异。这也就使得我们感觉有些手机屏幕颜色特别逼真、绚丽,而另一些就难以令人满意。如下图所示展现了 RGB 颜色模型的空间结构,这是一个立方体结构,在该几何空间中,3 个坐标轴分别代表了 3 种颜色。那么,从理论上讲,任何一种颜色都包含在该立方体结构中。
例如#FFFFFF 代表纯白色,#FF0000 代表正红色。这是采用十六进制对 24 比特展示模式的一种表示方法。开始的两个十六进制数字位表示红色,中间的两位表示绿色,最后的两位表示蓝色,每一种颜色采用 8 比特来表示,3 种颜色共计占用 24 比特。
我们平时用得最多的 RGB 颜色展示模式也就是 24 比特展示的。这种方法分别将红、绿、蓝 3 种颜色使用 8 比特无符号整数来表示。8 比特无符号整数表示的范围就是 0~(28-1),也就是[0,255]的整数区间。
例如,使用一个元组来表示正红色,元组中元素的顺序为红、绿、蓝,则正红色可以表示为(255,0,0)。那么对于黄色这种颜色来讲,它是由红色和绿色两种颜色叠加产生的,所以正黄色可以表示为(255,255,0)。如果我们想要减少该种黄色的亮度该如何操作呢?只需要把红、绿两种颜色同时按比例减少就可以实现了。
而如果改变它们的比例配比,则可以实现混合后的颜色向某种颜色进行偏移,例如橘黄色就会更加偏向红色一些。
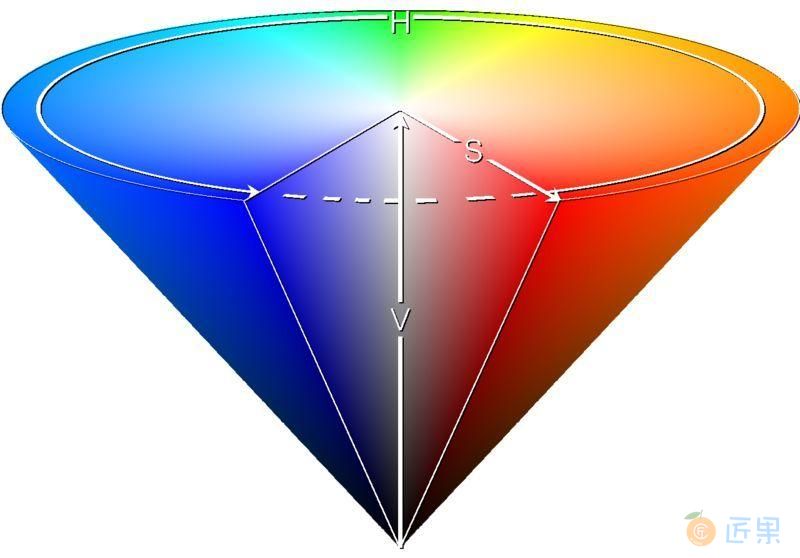
HSV 颜色模型
HSV 颜色模型是一种采用色调(H)、饱和度(S)、明度(V)3 个参数来表示颜色的一种方式。它是根据颜色的直观特征由 A.R.Smith 于 1978 年创制的一种颜色模型。
该种颜色模型的空间结构在几何形态上呈现椎体结构。下面分别介绍 HSV 模型的各个参数。
- 色调(Hue)
- 以角度的形式进行度量,其取值角度范围是[0,360]。红色、绿色、蓝色 3 种颜色以逆时针方向进行排列。例如红色的位置为 0°,绿色为 120°,蓝色的位置为 240°。
- 饱和度(Saturation)
- 饱和度反映了某种颜色接近光谱色的程度。某一种颜色是由光谱颜色与白色光的混合结果,如果某种颜色中白色的成分越少,则该种颜色越接近光谱色,表现出来的效果就是该种颜色暗且鲜艳,此时饱和度更高。反之,对于低饱和度的颜色来讲,该颜色中包含的白色成分越多,颜色越趋向白色,艳丽程度则下降。
- 也就是说,饱和度反映了某种颜色中白色的成分,可以用百分比 0~100%来表示,该数值越高,饱和度越高,光谱颜色的成分越多。
- 明度(Value)
- 明度表现了某种颜色的明亮程度,可以认为是一种由光线强弱产生的视觉体验。我们看到的颜色越明亮则明度值越高,反之则越低。例如,深紫色和桃红色两种颜色进行对比,深紫色的颜色更加晦暗,而桃红色更加明亮,则认为桃红色的明度要比深紫色的高。同样,我们也可以使用百分比的形式来表示某种颜色的明度。
这两种模型之间是可以通过数学公式进行相互转换的。